Views no Laravel: As views no Laravel são responsáveis por apresentar as informações ao usuário de forma visualmente atraente e organizada. Elas são a interface entre a lógica da aplicação (controladores) e a apresentação dos dados.
Neste artigo, vamos explorar em detalhes o conceito de views no Laravel, como criá-las, personalizar e integrar com a lógica da aplicação.
O que são Views no Laravel?
Uma view no Laravel é um arquivo que contém a estrutura HTML da página, juntamente com a lógica de apresentação dos dados. O Laravel utiliza o motor de templates Blade para criar views, que permite combinar HTML com código PHP de forma elegante e segura.
Criando Views
As views são armazenadas no diretório resources/views. Para criar uma nova view, basta criar um arquivo com a extensão .blade.php dentro desse diretório.
resources/views/welcome.blade.phpPassando Dados para as Views
Para passar dados de um controlador para uma view, utilizamos a função with:
PHP
return view('welcome', ['name' => 'John Doe']);Na view, você pode acessar esses dados utilizando a sintaxe {{ }}:
HTML
<h1>Olá, {{ $name }}!</h1>O Motor de Templates Blade
O Blade oferece diversas funcionalidades para facilitar a criação de views:
- Diretivas:
@if,@else,@endif: Condicionais@foreach,@endforeach: Loops@include: Incluir outras views@section,@yield: Seções para layout
- Expressões:
{{ $variable }}: Exibir o valor de uma variável
- Componentes:
- Crie componentes reutilizáveis para partes comuns da interface.
Exemplo Completo
PHP
// Controller
public function index()
{
$posts = Post::all();
return view('posts.index', compact('posts'));
}HTML
<h1>Lista de Posts</h1>
<ul>
@foreach ($posts as $post)
<li>{{ $post->title }}</li>
@endforeach
</ul>Layouts
Layouts são utilizados para criar uma estrutura padrão para todas as páginas do seu site. O Blade suporta a criação de layouts utilizando as diretivas @section e @yield.
HTML – “resources/views/layouts/master.blade.php”
<!DOCTYPE html>
<html>
<head>
@section('tilte')
@show
</head>
<body>
@yield('content')
</body>
</html>HTML – “resources/views/site/home.blade.php”
@extends('layouts.app')
@section('title')
<title>HOME</title>
@endsection
@section('content')
<h1>Página Inicial</h1>
@endsectionComponentes Blade
Componentes Blade permitem criar componentes reutilizáveis para partes da interface que são utilizadas em várias views.
HTML – “resources/views/components/alert.blade.php”
<div class="alert">
<p>Exemplo de Component!!!</p>
</div>HTML – “resources/views/site/home.blade.php”
@extends('layouts.app')
@section('title')
<title>HOME</title>
@endsection
@section('content')
<h1>Página Inicial</h1>
<x-alert></x-alert>
@endsectionDiretório de Views
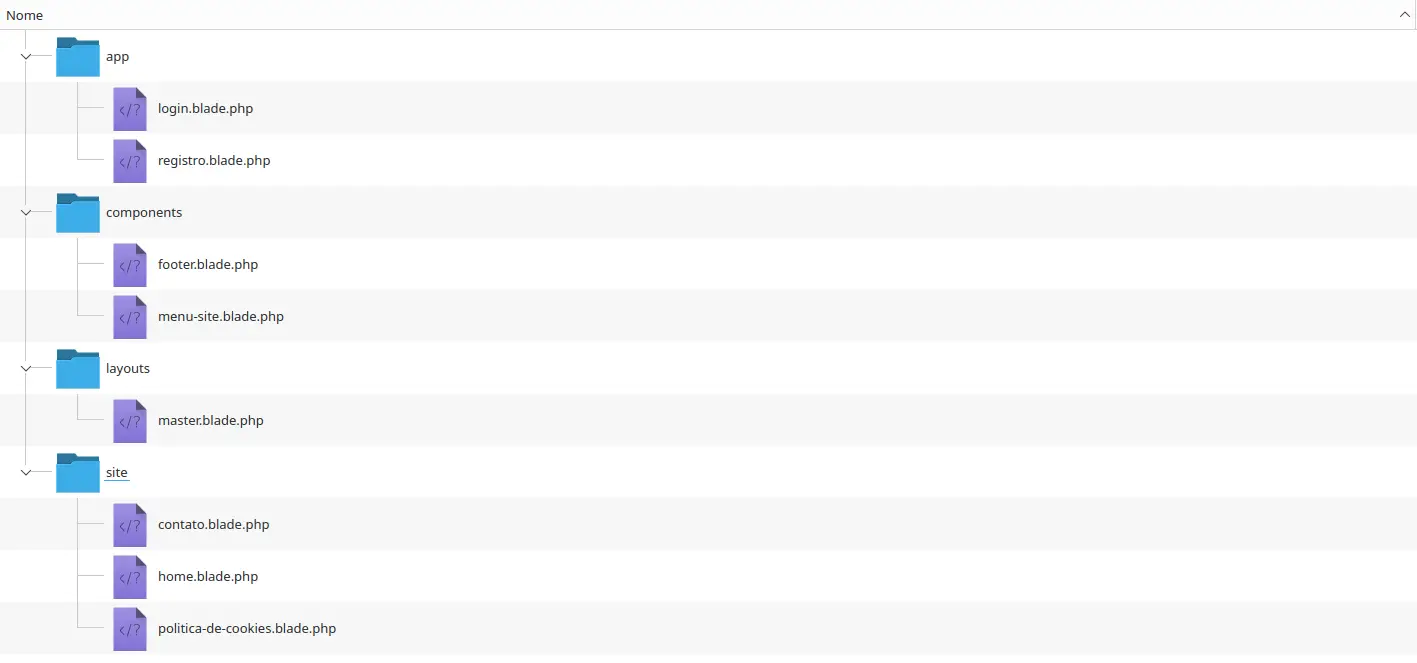
Você pode organizar suas views em subdiretórios para melhor organização. Por exemplo, você pode criar um diretório site para armazenar as views relacionadas ao site. Um diretório components para seus componentes e assim por diante para facilitar no desenvolvimento e tambem manutenção do sistema. Veja um exemplo de como ficaria o diretório resources/views/:

Personalizando Views
Você pode personalizar suas views utilizando CSS, JavaScript e outras tecnologias front-end. O Laravel facilita a inclusão de arquivos CSS e JavaScript em suas views.
Você pode simplesmente inserir seus arquivos css, javascript e imagens, seus assets, como alguns chamam, no diretório /public e criar o diretório assets para que fique mais organizado.
Para fazer a chamada desses arquivos na sua master.blade.php, basta fazer o seguinte:
HTML – “resources/views/layout/master.blade.php”
<!DOCTYPE html>
<html>
<head>
@section('tilte')
@show
<link rel="stylesheet" href="/assets/css/style.css"/>
</head>
<body>
@yield('content')
<script src="/assets/js/script.js"></script>
</body>
</html>Boas Práticas para Views
- Separar a lógica da apresentação: Mantenha a lógica de negócio nos controladores e a apresentação nas views.
- Utilizar layouts: Crie layouts para padronizar a aparência do seu site.
- Criar componentes reutilizáveis: Utilize componentes Blade para criar elementos da interface que são utilizados em várias views.
- Otimizar o desempenho: Minifique e combine seus arquivos CSS e JavaScript para melhorar o tempo de carregamento das páginas.
- Utilizar um pré-processador CSS: Utilize um pré-processador como Sass ou Less para organizar seu CSS de forma mais eficiente.
Conclusão
Views no Laravel: As views são uma parte fundamental do desenvolvimento de aplicações web com Laravel. Ao entender como criar, personalizar e integrar views com a lógica da sua aplicação, você poderá construir interfaces de usuário mais elegantes e intuitivas.
Mas antes de dominar o Laravel, se for o seu caso, toda jornada tem um início. Vamos entender quais são os conhecimentos básicos necessários para aproveitar ao máximo este poderoso framework. Para iniciar seus estudos no Laravel, você precisará dominar as seguintes tecnologias:
E se você gosta do nosso conteúdo, não deixe de contribuir adquirindo os serviços e produtos dos nossos apoiadores e empresas que somos associados:












