Box Model CSS: O modelo de caixa CSS (box model) é um conceito fundamental para entender como os elementos HTML são renderizados em uma página web. Imagine cada elemento HTML como uma caixa, com diferentes áreas que definem seu tamanho e posicionamento. Essas caixas são empilhadas e posicionadas de acordo com as regras do CSS, formando a estrutura visual da sua página.
Neste artigo, vamos explorar em detalhes o modelo de caixa e como utilizá-lo para criar layouts precisos e personalizados.
O que é o Modelo de Caixa?
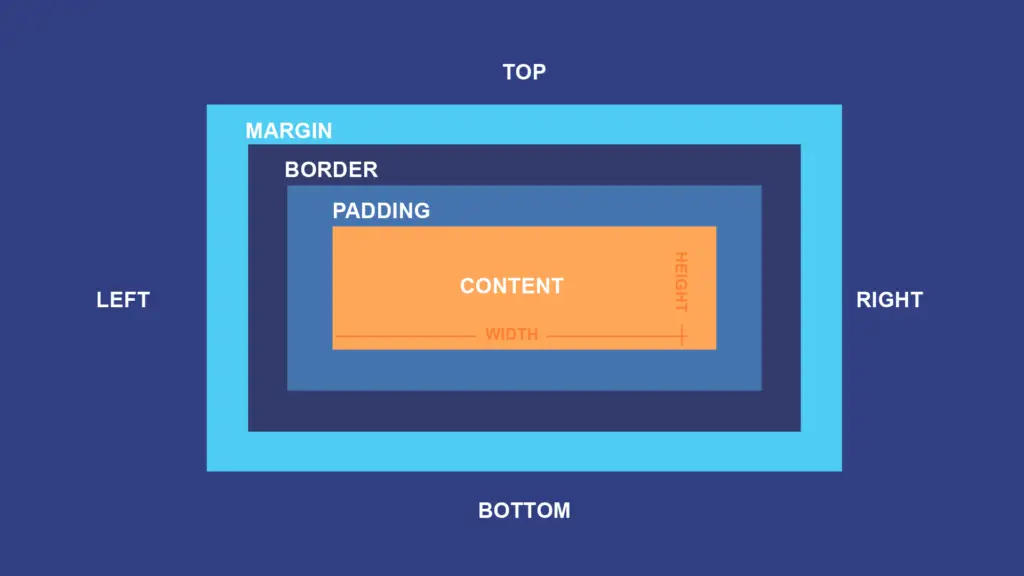
O modelo de caixa CSS divide cada elemento HTML em quatro áreas principais:
- Conteúdo (content): A área que contém o texto, imagens ou outros elementos dentro da caixa.
- Padding: A área que envolve o conteúdo, adicionando espaço interno à caixa.
- Border: A borda que circunda o padding.
- Margin: A área externa à borda, que cria espaço entre a caixa e outros elementos.

Propriedades do Modelo de Caixa
Para manipular o modelo de caixa, o CSS oferece diversas propriedades:
- width: Define a largura do conteúdo da caixa.
- height: Define a altura do conteúdo da caixa.
- padding: Define o espaço interno entre o conteúdo e a borda. Pode ser definido para todos os lados (padding: 10px) ou para cada lado individualmente (padding-top, padding-right, padding-bottom, padding-left).
- border: Define a borda da caixa. Você pode definir a largura, estilo e cor da borda.
- margin: Define o espaço externo entre a caixa e outros elementos. Assim como o padding, pode ser definido para todos os lados ou para cada lado individualmente.
Exemplos Práticos
CSS
.box {
width: 200px;
height: 150px;
border: 2px solid black;
padding: 10px;
margin: 20px;
}Neste exemplo, criamos uma caixa com as seguintes características:
- Largura: 200 pixels
- Altura: 150 pixels
- Borda: 2 pixels sólida, de cor preta
- Padding: 10 pixels em todos os lados
- Margem: 20 pixels em todos os lados
Box-sizing: content-box vs. border-box
Por padrão, a largura e a altura definidas para um elemento se aplicam apenas ao conteúdo. Se você adicionar padding e border, o tamanho total da caixa será maior. Para evitar esse comportamento, você pode usar a propriedade box-sizing: border-box. Com essa propriedade, a largura e a altura especificadas incluem o padding e a borda.
CSS
.box {
box-sizing: border-box;
width: 200px;
/* ... */
}Colapso de Margens
Quando duas margens adjacentes se encontram, elas tendem a colapsar em uma única margem. O tamanho da margem resultante é igual ao maior valor das duas margens.
CSS
.box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 10px;
}Nesse caso, a margem entre as duas caixas será de 20px (o maior valor).
Posicionamento de Elementos
O modelo de caixa é fundamental para o posicionamento de elementos na página. Você pode usar as propriedades position, top, right, bottom e left para posicionar elementos de forma absoluta ou relativa.
Criando Layouts Complexos
O modelo de caixa, combinado com outras propriedades CSS, permite criar layouts complexos e responsivos. Você pode usar flexbox e grid para criar layouts mais flexíveis e modernos.
Conclusão
Box Model CSS: O modelo de caixa é um conceito fundamental para entender como os elementos HTML são renderizados em uma página web. Ao dominar as propriedades do modelo de caixa, você poderá criar layouts personalizados e responsivos, adaptando seu site para diferentes dispositivos e tamanhos de tela.
Toda jornada tem um início, e o início para se tornar um desenvolvedor web é dominar as seguintes tecnologias, que você encontra aqui mesmo:
E se você gosta do nosso conteúdo, não deixe de contribuir adquirindo os serviços e produtos dos nossos apoiadores e empresas que somos associados:









